Eigenschaft:
Farbe (Rot/Grün/Blau)
Beschreibung:
Mit diesem Wert wird festgelegt, welche Farbe die Linie haben soll. Alternativ stehen zwei Arten der Farbdefinition zur Verfügung.
| Prozentual | Für jeden der drei Farbwerte wird seine prozentuale Sättigung im Bereich von 0 bis 100 Prozent angegeben. Die drei Farbwerte werden durch Kommata getrennt. Der Wert 0,0,0 beschreibt demnach Schwarz und der Wert 100,100,100 beschreibt Weiss (additive Farbmischung). Mit dieser Darstellung sind 1 Million Farben adressierbar. |
| HTML / CSS | Die Werte der einzelnen Farbkomponenten werden wie aus HTML oder den CSS gewohnt mit einen Hash-Zeichen gefolgt von drei zweistelligen Hexadezimalwerten dargestellt. Der Wert #000000 beschreibt demnach Schwarz und der Wert #FFFFFF beschreibt Weiss (additive Farbmischung). Mit dieser Darstellung sind mehr als 16 Millionen Farben darstellbar. |
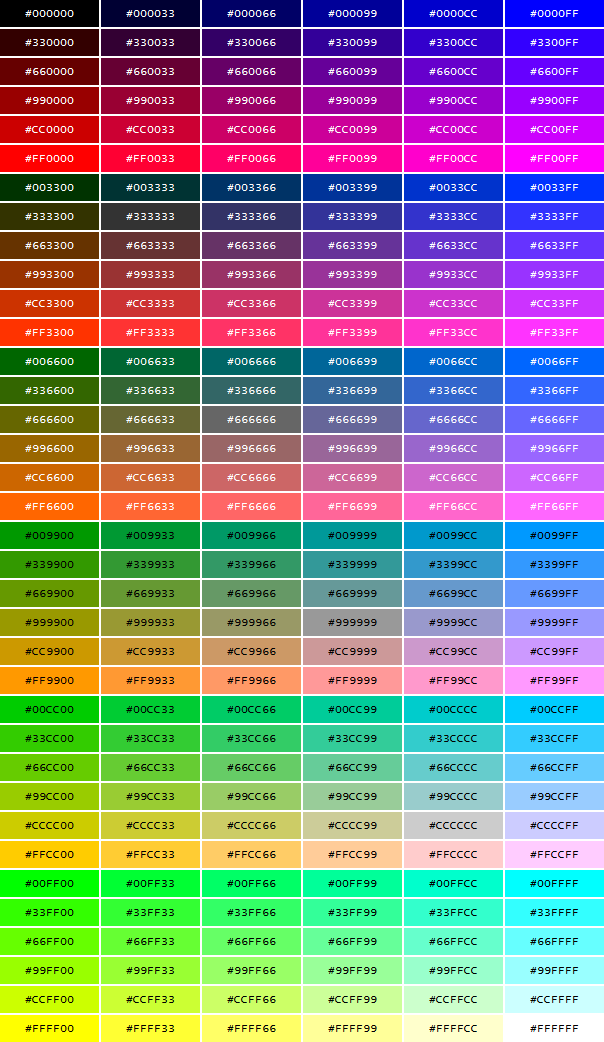
In der folgenden Tabelle sind für eine erste Übersicht die 216 HTML-Standardfarben angezeigt. Dabei gilt für eine Umrechnung in die prozentuale Darstellung:
| #00 | = | 0% |
| #33 | = | 20% |
| #66 | = | 40% |
| #99 | = | 60% |
| #CC | = | 80% |
| #FF | = | 100% |
Demnach ist ein Wert von #CC3399 äquivalent zu 80,20,60, ein Wert von #0066FF ist äquivalent zu 0,40,100, usw.
Hinweise:
- Die Farbunterstützung von print2forms ist nicht kalibriert. Je nach Drucker kann die Darstellung einzelner Farben voneinander abweichen, da für die Drucker keine Farbprofile hinterlegt sind. Deshalb ist der Einsatz von Farbe nur zur Kennzeichnung oder Hervorhebung geeignet, auf keinen Fall für farbverbindliche Anwendungen.
- Bei den heutigen Druckern ist es so, dass sie nicht den gesamten Farbraum exakt abbilden können. Von daher macht es in der Regel keinen Sinn, bei den Farbkomponenten allzu genau justieren zu wollen.
print2forms/objekte/ovl/lincol.txt · Zuletzt geändert: 2022-04-06 09:10 (Externe Bearbeitung)