Tutorial Mustererkennung (1)
Dieses Tutorial präsentiert den Prototyp des Editors für die Erstellung von Mustern mit der neuen Benutzeroberfläche p2fSimply. Die Muster werden dabei durch das Zusammensetzen von Blöcken - ganz ähnlich wie beim Puzzlen - fast spielerisch erstellt.
Vorbereitung
Um diesen Editor nutzen zu können, benötigen Sie einen aktuellen Browser mit HTML5-Unterstützung und der Erlaubnis, Javascript ausführen zu dürfen. Um den Editor begleitend zum Tutorial zu verwenden, öffnen Sie bitte den nachfolgenden Link zum Editor in einer neuen Browser-Instanz, damit Sie nicht ständig zwischen den Tabs hin- und herschalten müssen (natürlich ausreichende Monitorgrösse vorausgesetzt).
Bitte starten Sie jetzt den Muster Editor auf print2forms.de.
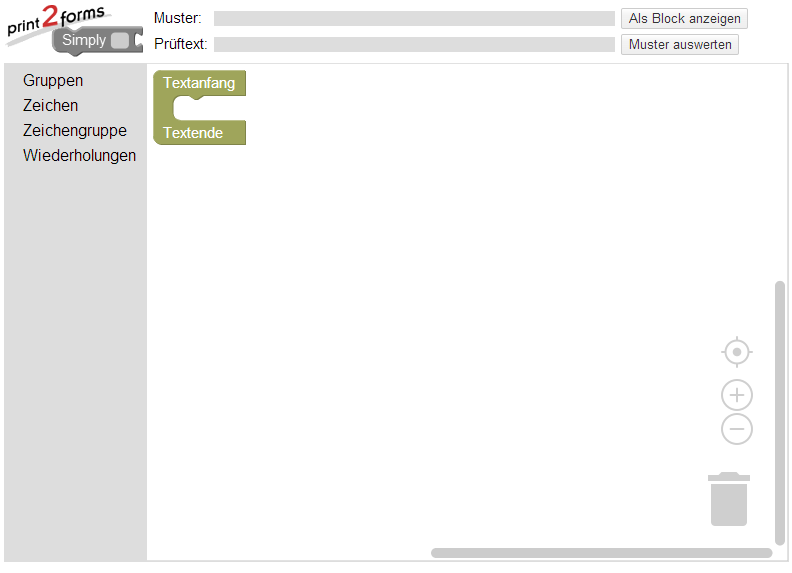
Im Fenster des Browsers sollten Sie nun die Oberfläche des Editors sehen können:

Fehlen irgendwelche Bestandteile der Arbeitsfläche, unterstützt der Browser kein HTML5 oder die Ausführung von Javascript wird blockiert.
Die Arbeitsfläche des Editors enthält im oberen Teil zwei Textfelder. Im oberen Feld Muster kann ein Muster in Textdarstellung (= regulärer Ausdruck) eingegeben oder später auch erzeugt werden. Im unteren Feld Prüftext kann ein mit dem Muster zu prüfender Text eingegeben werden.
Am linken Rand liegt ein Bereich mit vier Texten. Das ist der Werkzeugkasten, aus dem die Blöcke geholt werden können. Der Werkzeugkasten ist eingeteilt in vier sogenannte Kategorien, die thematisch verwandte Blöcke zusammenfassen.
Die beiden Schaltflächen Als Block anzeigen und Muster auswerten dienen zum einen dazu, einen eventuell in der oberen Zeile eingegebenen regulären Ausdruck in seine graphische Repräsentation zu konvertieren, und zum anderen dazu, ein bereits erstelltes Muster gegen einen Prüftext auszuwerten.
Auf der eigentlichen Arbeitsfläche des Editors liegt bereits ein erster Block. Im Hintergrund der Arbeitsfläche steht das Wort Entwurf als Hinweis darauf, dass es sich noch um den Prototypen handelt.
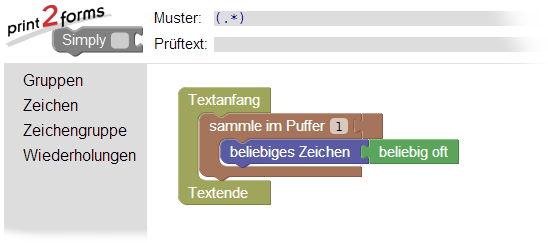
Für einen allerersten Funktionstest tippen Sie bitte in das Textfeld Muster die Zeichenfolge (.*) ein, und betätigen Sie die Schaltfläche Als Block anzeigen.
Wenn jetzt im Browser folgendes zu sehen ist, funktioniert der Editor mit Ihrem Browser einwandfrei.

Drücken Sie bitte die Taste 'F5', um das Browser-Fenster zu aktualisieren. Der Editor wird dadurch neu gestartet und wir haben wieder die Ausgangssituation vom Anfang.
Jetzt kann das eigentliche Tutorial beginnen: Zur Einführung
Hier finden Sie direkte Zugänge zu den hinteren Teilen des Tutorials:
